Not Enough Parenthesis
Posted on Sat 11 March 2017 in misc

I might be becoming a lisp weanie. I never thought that parenthesis would be my be-all-end-all. But I like them. I'm taking some sips from the functional cool-aid.
How did this happen? I'm always into learning more about programming. The two languages I've been most into have been Python and Javascript, which are very similar languages. Not much of a way to grow as a programmer. So what are some languages to branch out into? A good way to start is to consider the weaknesses of Python, "the language I think in":
- Performance
- Concurrency
There is also the prevailing wisdom that learning programming in the functional style will make you a better programmer even in other languages. After a brief foray into Rust, which was massively performant but also came with many low level systems considerations on top of everything else (another time!), I settled on Clojure.
Clojure and Python are of a kind.
Two sources had a great impact on my decision. The first was a great article on Clojure from the perspective of Python: Clojonic: Pythonic Clojure
This article begins by noting one of the more important features of the language, its creator Rich Hickey:
In stark contrast to Guido van Rossum in the Python community, Rich Hickey is undeniably not just the Clojure language’s creator, but also a kind of spokesperson for a functional programming renaissance. Guido van Rossum generally lays low and lets the Python language and community speak for itself, and tries to avoid controversy. To him, Python is just a popular tool he happened to create, and it doesn’t represent any major paradigm shift in programming. It’s a positive evolutionary improvement supported by a great open source ecosystem and community. To Hickey, however, “traditional” programming languages — but especially popular ones with an object-oriented focus, such as Java and C++ — are just plain wrong. He proposes Clojure as an antidote of sorts.
His talks are fantastic and should be watched multiple times, even if Clojure is not your main language. I recommend checking out Rich Hickey's Greatest Hits for a selection of his best talks.
The Pixel Monkey article continues to talk about some of the most important points of emphasis of Clojure (Immutability/Composability/Scalability/Productivity) and finishes with implementing similar things in Python and Clojure, finding more similarities than expected. It even makes it a point to introduce threading, which is a nice way to make code more readable. For example, the leading image, while demonstrating in my mind some of lisp's charm, can seem 'backwards' for people to read. With threading, however, it can be written as:

In a different reality, I could have called Rust friend.
The other main influence to me was a comment on, oddly enough, the Rust subreddit: Would learning Rust & Rust concepts help a developer who works mostly on web development and sometimes neural networks? (say more than Clojure would?)
Addressing someone in a similar situation as me and considering the same two languages, the commenter (grayrest) outlines the benefits of both in a clear way before recommending Clojure.
Both are worth learning. If I were going to pick one, I'd pick Clojure. My primary lens for understanding and designing systems is thinking about the shape and flow of state through the system. I think state is the core of incidental complexity in programming and thinking deeply about it is the second most important thing in designing systems (the first is picking abstractions, which is the core of inherent complexity). I came to my understanding of state through Clojure and its community. There are probably other ways to learn it but this is the path I know about.
Even though I wound up choosing Clojure, the way the commenter talks about the benefits of Rust makes me want to circle back to that as well. Someday I'll get more into types, low-level systems programming and bleeding edge performance. Those concepts are just not germane to my needs right now.
More parallels

It also turns out that Clojure has may parallels to React, something else that I've gotten into recently. React's functional approach to rendering HTML fits incredibly well with Clojure and so Clojure was an early adopter (see this mention of ClojureScript on the React blog in 2013) and shared ideas (React performance page recommends Clojure-like immutable data structures, Facebook's Immutable-js library mentions Clojure 3 times and has a Rich Hickey quote). Redux may be one of the most popular state management libraries for React and it is highly functional. ClojureScript, in addition to being a very mature transpile-to-JS technology, also has om.next, its answer to the next Facebook's GraphQL and Netflix's Falcor for performing API data calls that are more complex than REST.
I don't yet know how much I'll use ClojureScript. I did modify Krypto to use Redux for state management under the hood but I ran up against quite a learning curve when trying to re-implement Krypto in om.next. Krypto is probably far too simple to see benefits from the more complex state management libraries anyways.
Meanwhile, I've been through Clojure for the Brave and True, been working my way through the exercises in 4Clojure, and I've even started reading Clojure Applied. Even more, I've gotten into Spacemacs, an Emacs variant, due to its utility for writing Clojure and lisps in general. It's far from my main editor but I've been dipping my toes in org-mode and slowly been going further into the rabbit hole.
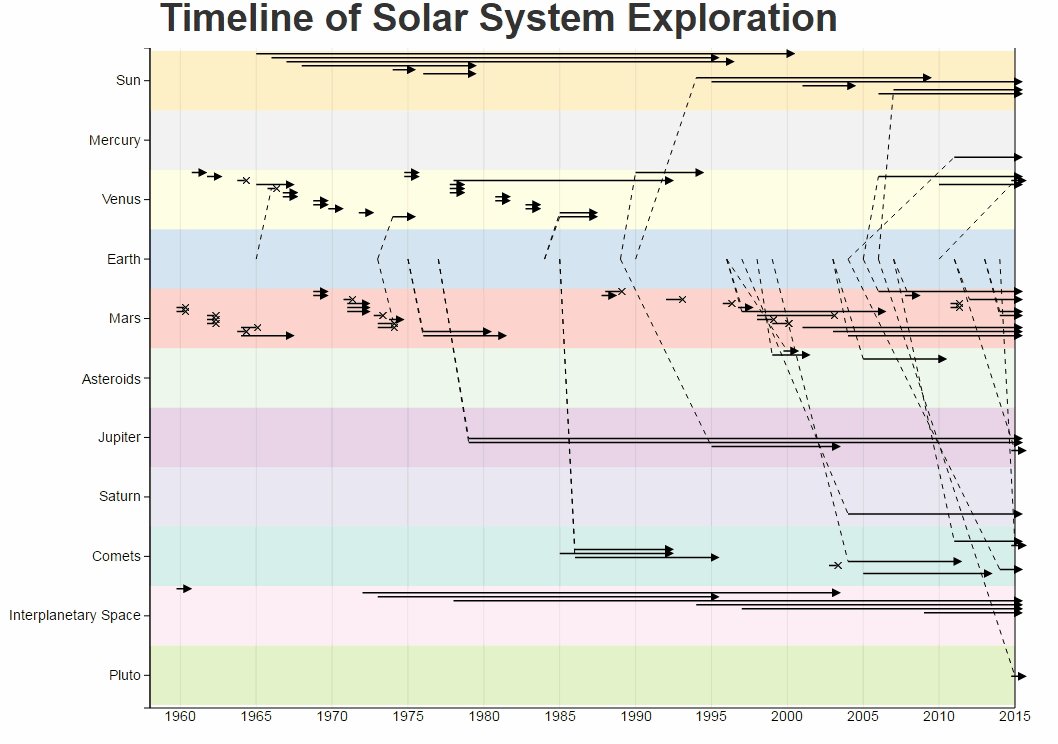
We'll see how it all goes. I like the parenthesis and I'm finding that the code I write comes out elegant by default, more so than in other languages. The most important thing is that I'm growing as a programmer and continuing to work on things that excite me and to boldly go to new frontiers of programming!
Continue reading